Gradient — создаем красивые CSS градиенты на Mac (обзор + видео)
В настоящее время проектирование сайтов может потребовать бóльших усилий, чем раньше, потому что число браузеров возрастает, и их принципы обработки CSS отличаются друг от друга. Даже если вы не входите в число тех, кто создает сайты, я не сомневаюсь, вы хоть раз слышали жалобы веб-разработчиков о различных форматах нескольких браузеров.

Компания разработчиков JumpZero воспользовалась возможностью создать, как они называют, «недостающее звено между веб-дизайнерами и цветами». Небольшая полезная программа Gradient.app вышла чуть более недели назад, и на данный момент со скидкой стоит $4.99. В этом обзоре мы рассмотрим данное приложение подробнее.
Содержание
Основы
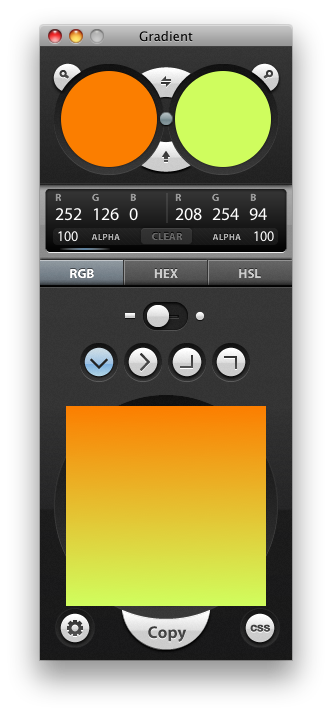
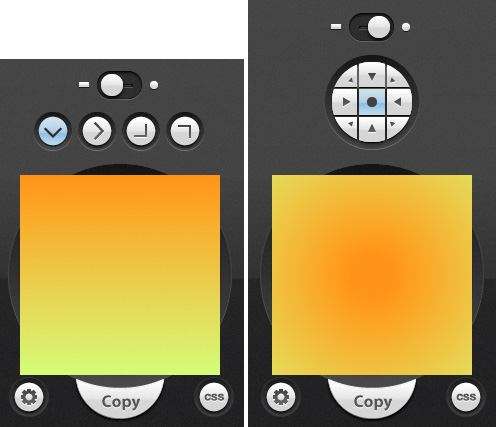
Когда вы впервые взгляните на приложение, простота интерфейса сразу бросается в глаза. Только одно маленькое окно и несколько вариантов настройки. Как и следовало ожидать, Gradient.app имеет одно главное предназначение — создание градиентов для веб-браузеров. Здесь вы найдете три функции — выбор двух цветов, настройка внешнего вида градиента и его преображение в CSS.

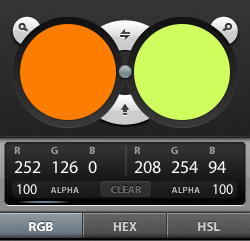
Получение цвета
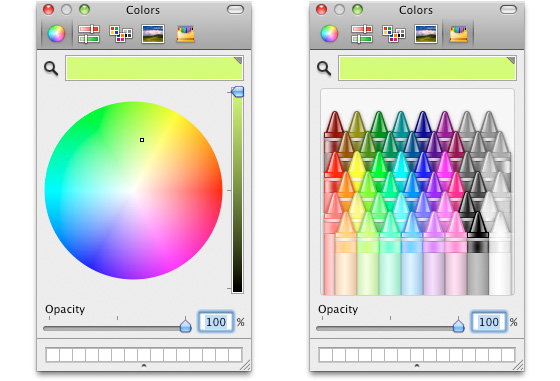
В приложении существует несколько способов выбрать необходимый цвет. Если нажать на любой кружок с цветом в верхней части приложения, перед вами откроется цветовое колесо, где вы можете очень точно выбрать цвет по вкусу. Обратите внимание на небольшие вкладки в всплывшем окне, которые переключают режим выбора цвета — можно настраивать ползунками, палитрами или даже карандашами. Все это дает вам множество способов, чтобы получить желаемый цвет.

Однако это еще не все. В приложении вы можете нажать на пиктограмму лупы и воспользоваться стандартной «пипеткой» OS X. Это действительно удобный инструмент, способный скопировать цвет из любого места вашего экрана (даже из видео или компьютерной игры).

И да, есть другие способы! Если вы знаете какой-то определенный цвет, то можно ввести его в приложение через RGB, HEX или HSL код с помощью выезжающей панели. Это может оказаться фантастически полезной возможностью и ускорит процесс выбора цвета в разы, а также вы сможете чуть-чуть откорректировать тона.

Настройки градиента
Когда вы выберете два наиболее подходящих цвета, вам захочется осуществить то, для чего и приобрели приложение — создать прекрасно выглядящий градиент. У вас есть две варианта, переключаться между которыми можно с помощью специального слайдера — линейный либо радиальный градиент.

Выбирая линейный режим, перед вами откроется четыре параметра направления — вниз, вправо, вниз по диагонали и вверх по диагонали (здесь нет направлений влево или вверх, потому что в верхней части приложения можно переключать цвета между собой). Если вы выберете радиальный режим, то у вас будет несколько более широкий выбор, каким образом направить градиент к центру. Здесь будет девять различных вариантов, что предоставляет множество вариаций для вашего дизайна.
CSS
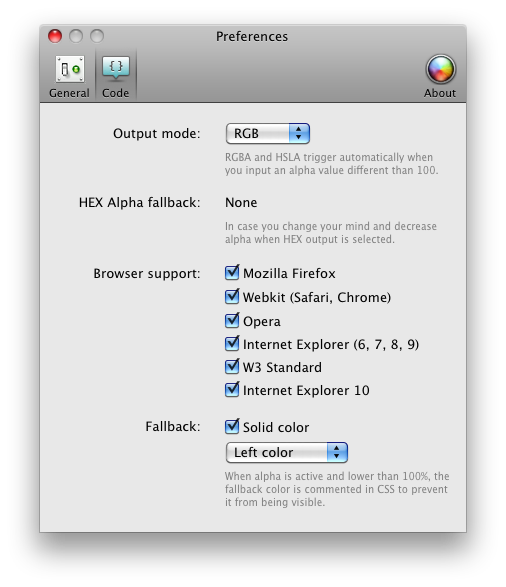
Когда вы выбрали цвета и настроили внешний вид градиента, можно приступить к реализации его на сайте, скопировав предоставленный CSS код. Однако, в приложении Gradient.app у вас есть возможность настроить поддерживаемые браузеры, тип цветов и прочие параметры.

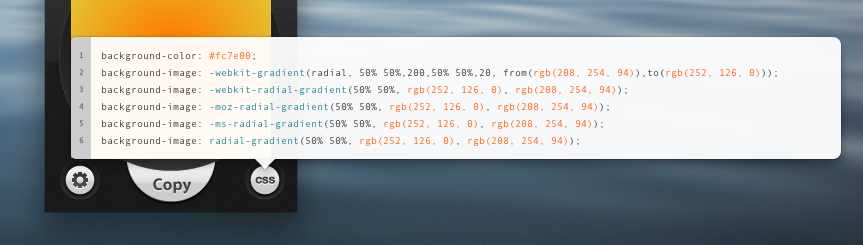
Нажатие на кнопку «CSS» откроет небольшое всплывающее окошко, где можно посмотреть получившийся код. Если вас в нем все устраивает, можно нажать на кнопку «Copy» (или шорткат ⌘+⇧+C), чтобы скопировать код в буфер обмена и вставить его в любимом редакторе.

Видео демонстрация
Вердикт
В целом приложение Gradient.app отлично справляется с назначенной целью, созданием удивительно привлекательных градиентов. Это легкий и невероятно простой в использовании инструмент, предоставляющий кучу замечательных функций, вроде универсальной «пипетки» и возможности для нескольких разных градиентов.
Хорошим обновлением была бы возможность поддержки всех видов пользовательских градиентов и не ограничиваться только на девяти радиальных направлениях, чтобы создавать еще более интересные градиенты. Разработчики сообщают, что в будущем мы увидим много отличных обновлений. В целом, интерфейс прост и элегантен, приложение работает очень быстро с красивой анимацией, в результате у пользователя остается приятное ощущение от работы и превосходный результат.



увы, пока только два цвета можно использовать и сервисы типа http://www.colorzilla.com/gradient-editor/ дают гораздо большее пространство для экспериментов :)